javascript set class hidden
To track types of JavaScript object and variables V8 introduced the concept of hidden classes. DocumentgetElementById elementstyledisplay none.

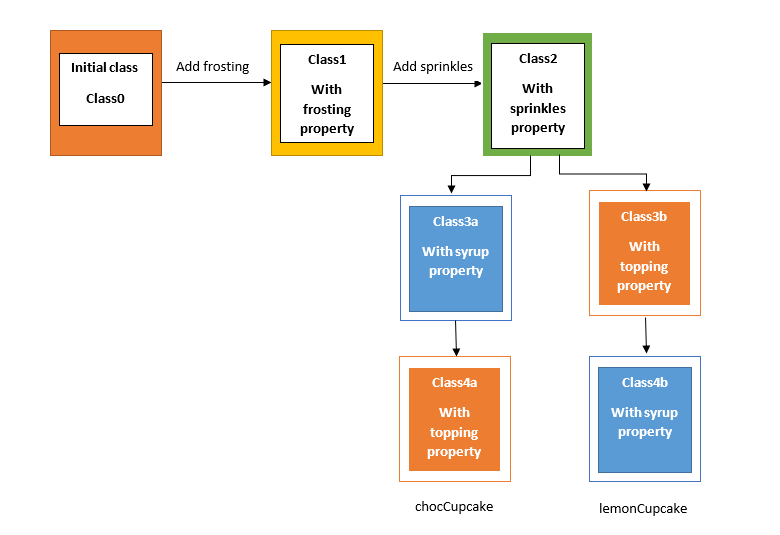
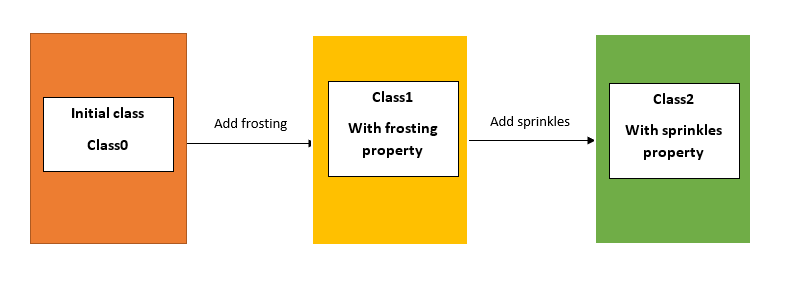
Writing Optimized Code In Js By Understanding Hidden Classes By Tooba Ali The Startup Medium
Indexing is used to get the element at respective index.

. One of the most important principles of object oriented programming delimiting internal interface from the external one. Most of the solutions around involved the dynamic creation of elements through the createElement and appendChild Javascript methods but those were not simple enough and would bring me more trouble with ordering the table children so to show my row on the exact position I wanted. In JavaScript we can hide the elements using the styledisplay or by using the stylevisibility.
Change CSS Property With getElementById in JavaScript. There are a few reasons you may want to hide a Div in a website design. JavaScript var showSectionWithId function showSectionWithIdid hideEverything.
In theory hiding information in a Div is not against. The JavaScript className property accepts one value. It is a boolean parameter that when set to false hides the element.
Now to set the JavaScript className property choose HTMLElementObjectclassName class. How TO - Add a Class Previous Next Learn how to add a class name to an element with JavaScript. If forof is available.
Elementstyledisplay block. DocumentgetElementsByClassNameappBanner0stylevisibility hidden. To get the access to the CSS visibility property We can use DOM stylevisibility on the elements to set it to hidden value.
If you want to show the element set the style display property to block. This syntax will help us to set visibility property to the element so one can show or hide elements as per their choice. However when you want to JavaScript change class remember that multiple classes have to be separated by spaces to.
I used the CSS display property to hide the hidden row. To change the style rules of all elements matching the class using the Selectors API. Add Class Step 1.
Another reason would be for SEO purposes. Private and protected properties and methods. The hidden value can be used to hide the element.
To understand this lets break away from development and turn our eyes into. The visibility property in JavaScript is also used to hide an element. Click the button to add a class to me.
JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. Grab the element you want and assign it to a variable. That is a must practice in developing anything more complex than a hello world app.
It is called class and it is used to define a class of an element. The visibility property is used to hide or show the content of HTML elements. Setting display to block will make it visible.
Setprototypeclear Removes all elements from the Set object. Visibility can be set with values. We can use these functions to.
ForEachcalldocumentquerySelectorAllappBanner function el elstylevisibility hidden. This tutorial will show you how to create a hidden Div and display it with the click of a link. During runtime V8 creates hidden classes that get attached to each and every object to track its.
How to hide HTML element with JavaScript. The addClass function helps us to add a class to the existing class list of an element and removeClass helps us to remove it. This hides the element but does not remove the space taken by the element unlike.
This code sets up a handler for the welcome panels OK button that hides the welcome panel and makes the. You can try to run the following code to learn how to. Javascript Object Oriented Programming Front End Technology.
If My_ElementhasClassMy_Class Additionally jQuery can provide a shortcut for adding a class in case it doesnt apply either removing a class which does it like here. The visibility property specifies that the element is currently visible on the page. DocumentgetElementByIdokButton addEventListenerclick function documentgetElementByIdwelcomehidden true.
Use the visibility property in JavaScript to hide an element. W3Schools offers free online tutorials references and exercises in all the major languages of the web. If you want to hide the element set the style display property to none.
The difference between the styledisplay and stylevisibility is when using visibility. This will hide all of the sections with the class hideable-section var element documentgetElementByIdid. Covering popular subjects like HTML CSS JavaScript Python.
Setprototypehas value will return false afterwards. Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class. Returns the Set object with added value.
Toggle hide and show Use addClassremoveClass to HideShow HTML Elements. Hide or show HTML elements using visibility property in JavaScript. Setprototypedelete value Removes the element associated to the value and returns a boolean asserting whether an element was successfully removed or not.
Get a Developer Job Become a Front-End Dev. Hidden the tag is not visible but space is allocated. You may want to create a drop down type menu or a box that will show more information when you click a link.
Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length. In this approach getElementsByClassName selector is used to select elements of specific class.

Hide An Element By Class Using Javascript Bobbyhadz

Writing Optimized Code In Js By Understanding Hidden Classes By Tooba Ali The Startup Medium

Mercedes A Class Key Hidden Functions Mercedes A Class Mercedes Class

How To Show Or Hide An Element On Website Using Javascript

How To Reset Service Reminder In Mercedes Benz W211 Emissions Inspect Performed On Time E Class Mercedes Reminder Car Maintenance

Svg Light Progress Bar Browser Support Css Preprocessor Html5 Templates

Jquery Ajax Ajax Call Jquery Ajax Interface

Pin On Dev Frameworks Bootstrap

Enter Image Description Here Page Layout Index Index Page

Java Io Reader Class Diagram Class Diagram Software Development Coding

Software Development Software Development Development Computer Science

Rebuilding Allbirds Com With Tailwind Css Css Tailwind Chat App

20 Useful Jquery Snippets Jquery Form Submit Coding

How To Do Javascript Injection In 2021 Javascript Web Development Design Programing Language

How To Style Your Caret In Css Css Tutorial Learn Html And Css Learn Web Development

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks

Popus For Divi Free Divi Popup Plugin Plugins Free Plugins Blog Hosting

Science Class Hidden Object Ios Android Science Script App Template

Show Sub Menu On Hover With Main Menu Overflow Hidden Overflowing Scroll Bar Hover